100 tập tin đã thay đổi với 229 bổ sung và 1 xóa
+ 1
- 1
.env.development
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 1
- 0
package.json
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 23
- 0
src/api/knowledge.js
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/alignment.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/arrow-left.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/arrow-right.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/block.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/bold.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/catalog.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/center.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/checkbox.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/close.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/codeblock.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/color.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/control.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/date.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/exit-fullscreen.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/format.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/highlight.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/hyperlink.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/image.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/italic.svg
|
||
|
||
+ 7
- 0
src/components/CanvasEditor/assets/images/justify.svg
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/latex.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/left.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/line-dash-dot-dot.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/line-dash-dot.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/line-dash-large-gap.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/line-dash-small-gap.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/line-dot.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/line-double.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/line-single.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/line-wavy.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/list.svg
|
||
|
||
Những thai đổi đã bị hủy bỏ vì nó quá lớn
+ 0
- 0
src/components/CanvasEditor/assets/images/option.svg
+ 1
- 0
src/components/CanvasEditor/assets/images/page-break.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/page-mode.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/page-scale-add.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/page-scale-minus.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/painter.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/paper-direction.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/paper-margin.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/paper-size.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/print.svg
|
||
|
||
+ 4
- 0
src/components/CanvasEditor/assets/images/radio.svg
|
||
|
||
|
||
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/redo.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/request-fullscreen.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/right.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/row-margin.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/search.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/separator.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/signature-undo.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/signature.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/size-add.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/size-minus.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/strikeout.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/subscript.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/superscript.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/table.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/title.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/trash.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/underline.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/undo.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/watermark.svg
|
||
|
||
+ 1
- 0
src/components/CanvasEditor/assets/images/word-tool.svg
|
||
|
||
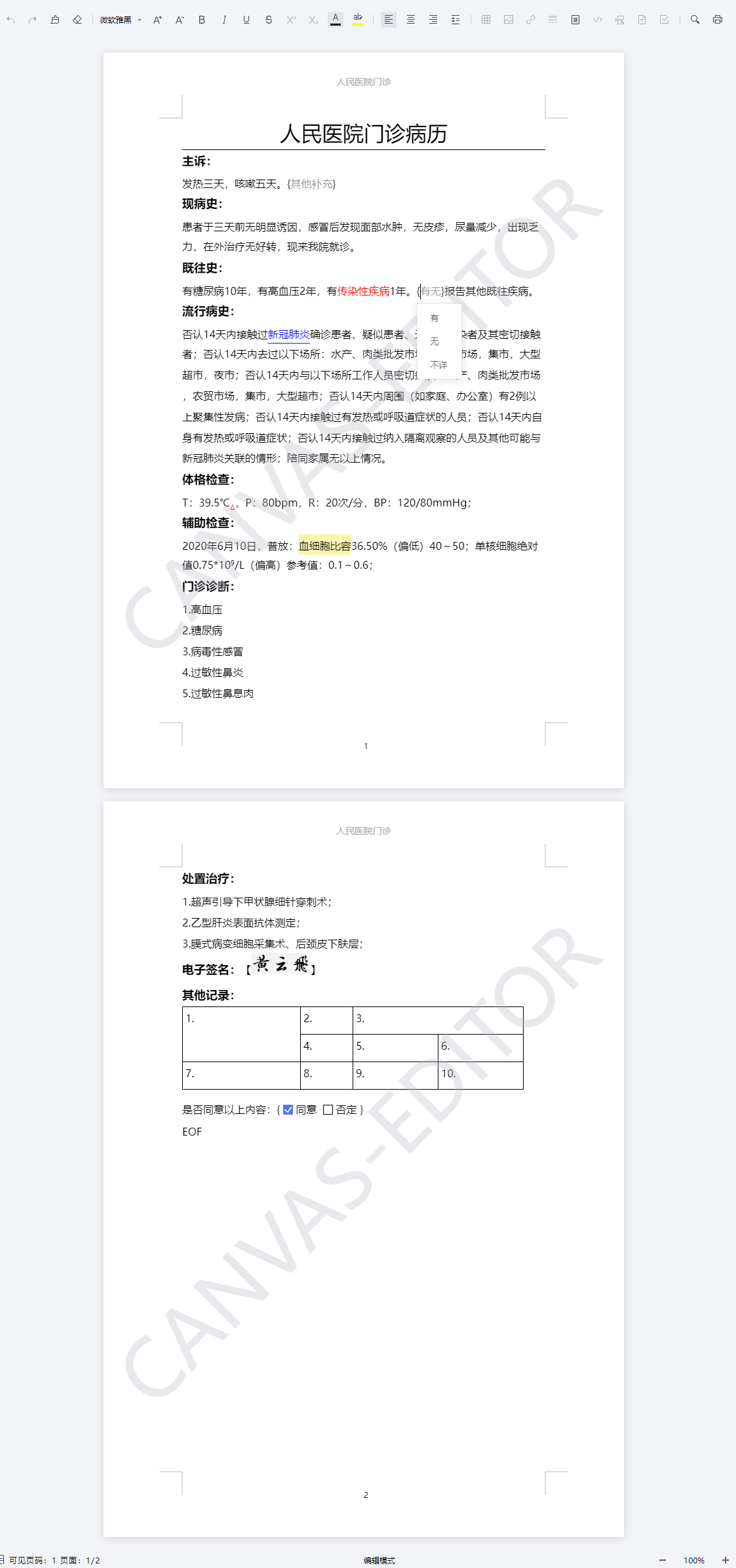
BIN
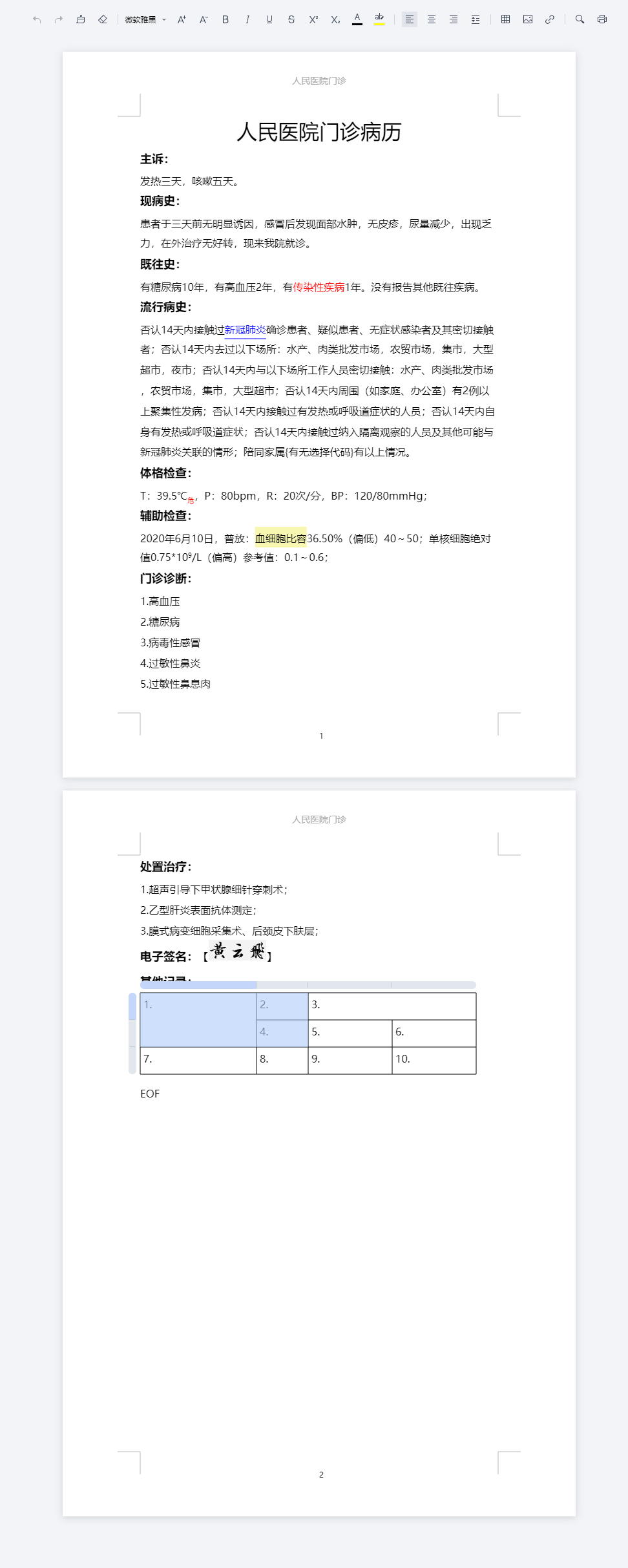
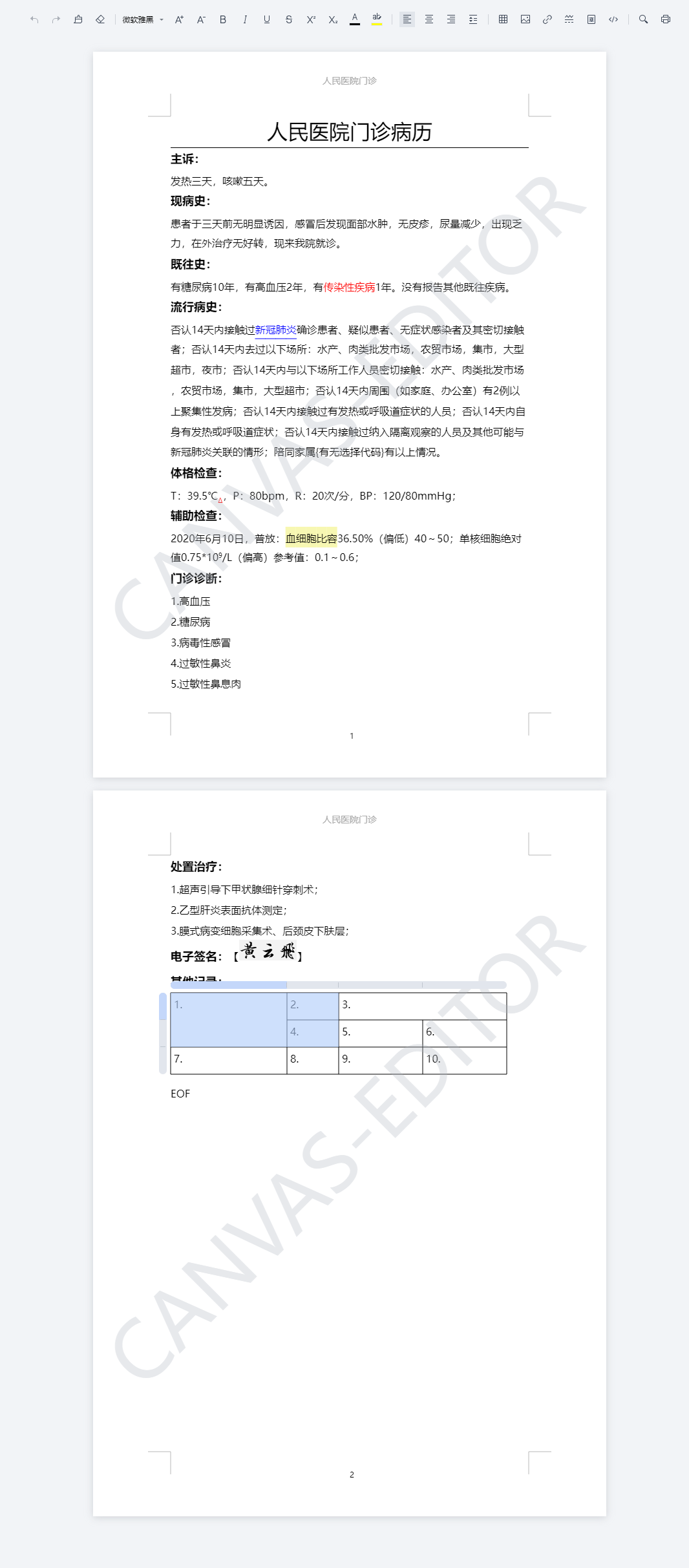
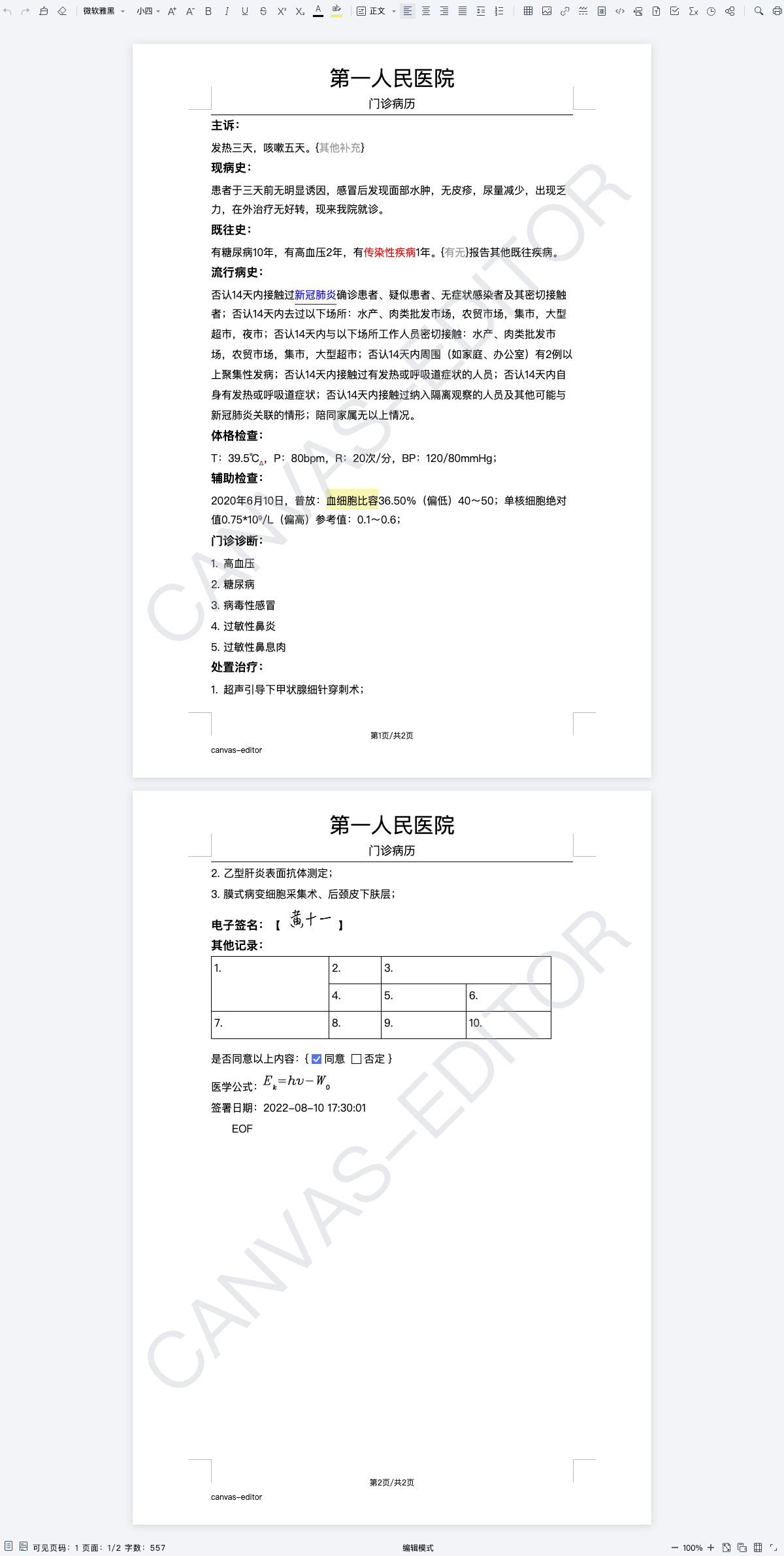
src/components/CanvasEditor/assets/snapshots/main_v0.2.1.png

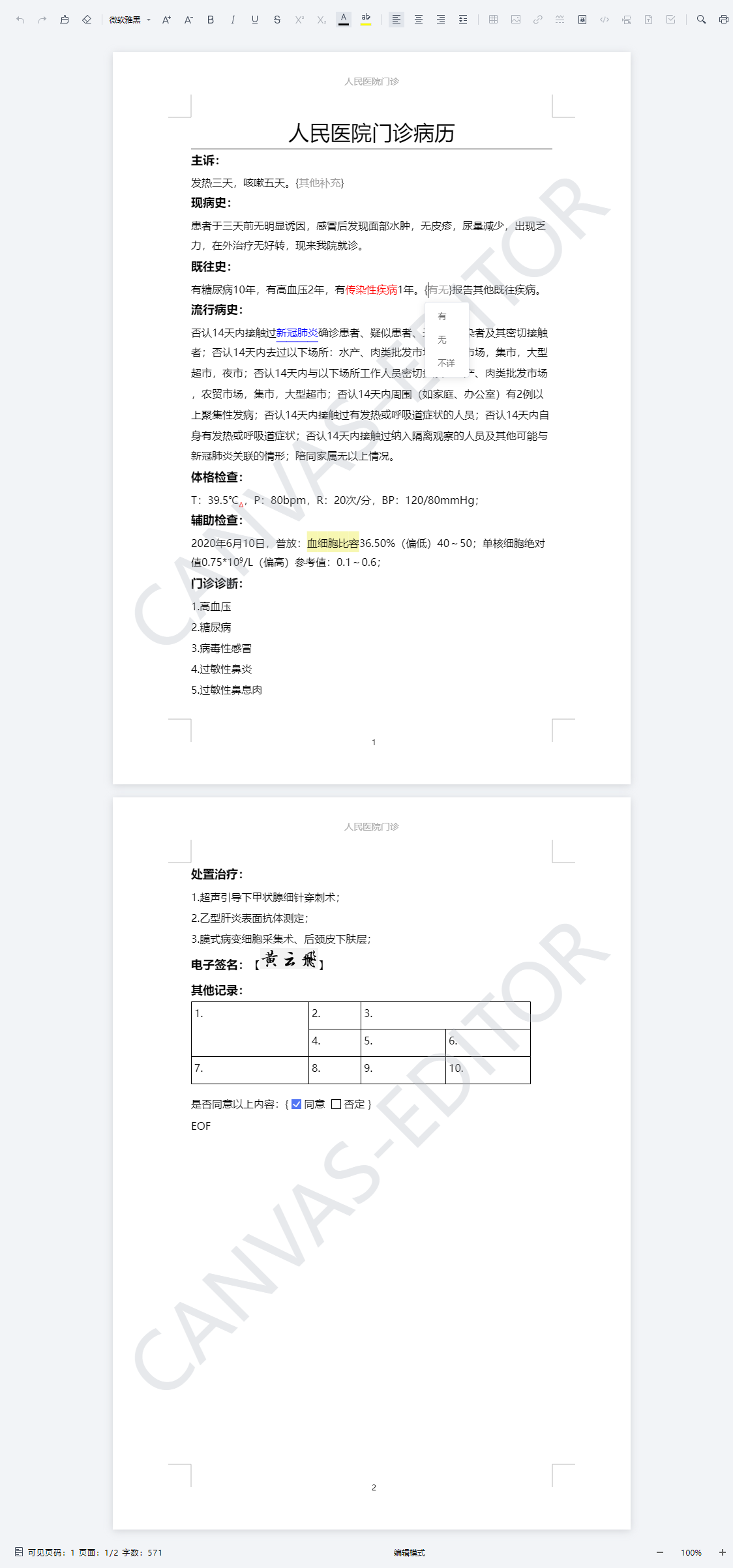
BIN
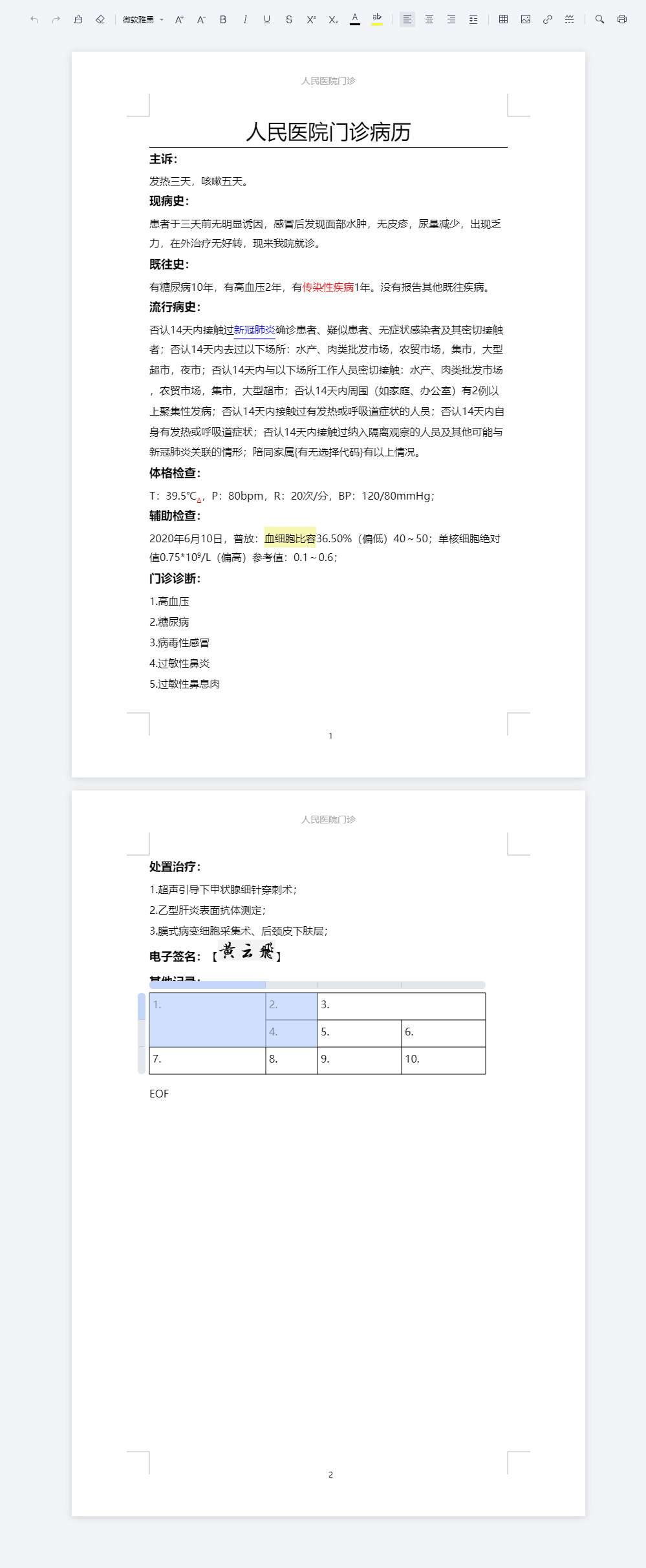
src/components/CanvasEditor/assets/snapshots/main_v0.2.2.png

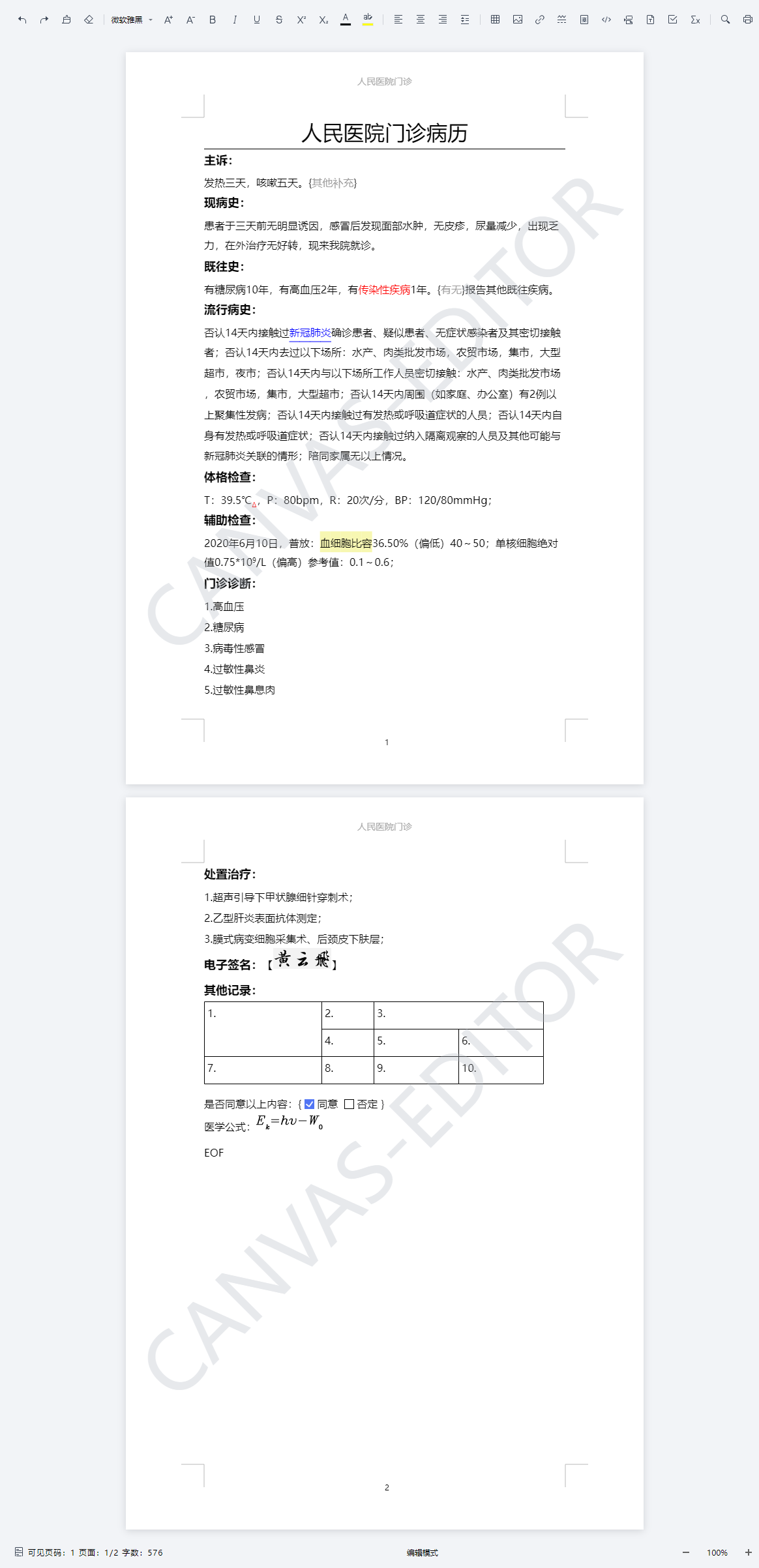
BIN
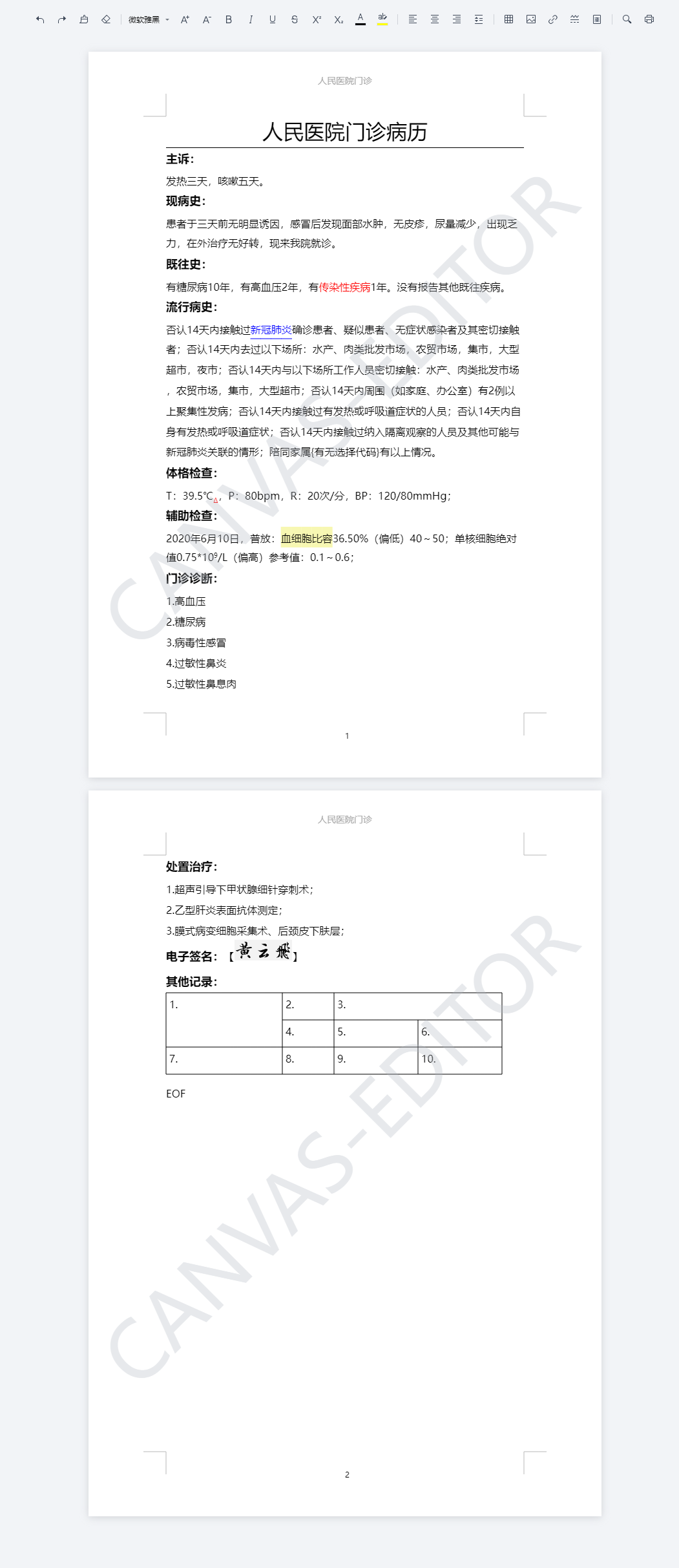
src/components/CanvasEditor/assets/snapshots/main_v0.3.0.png

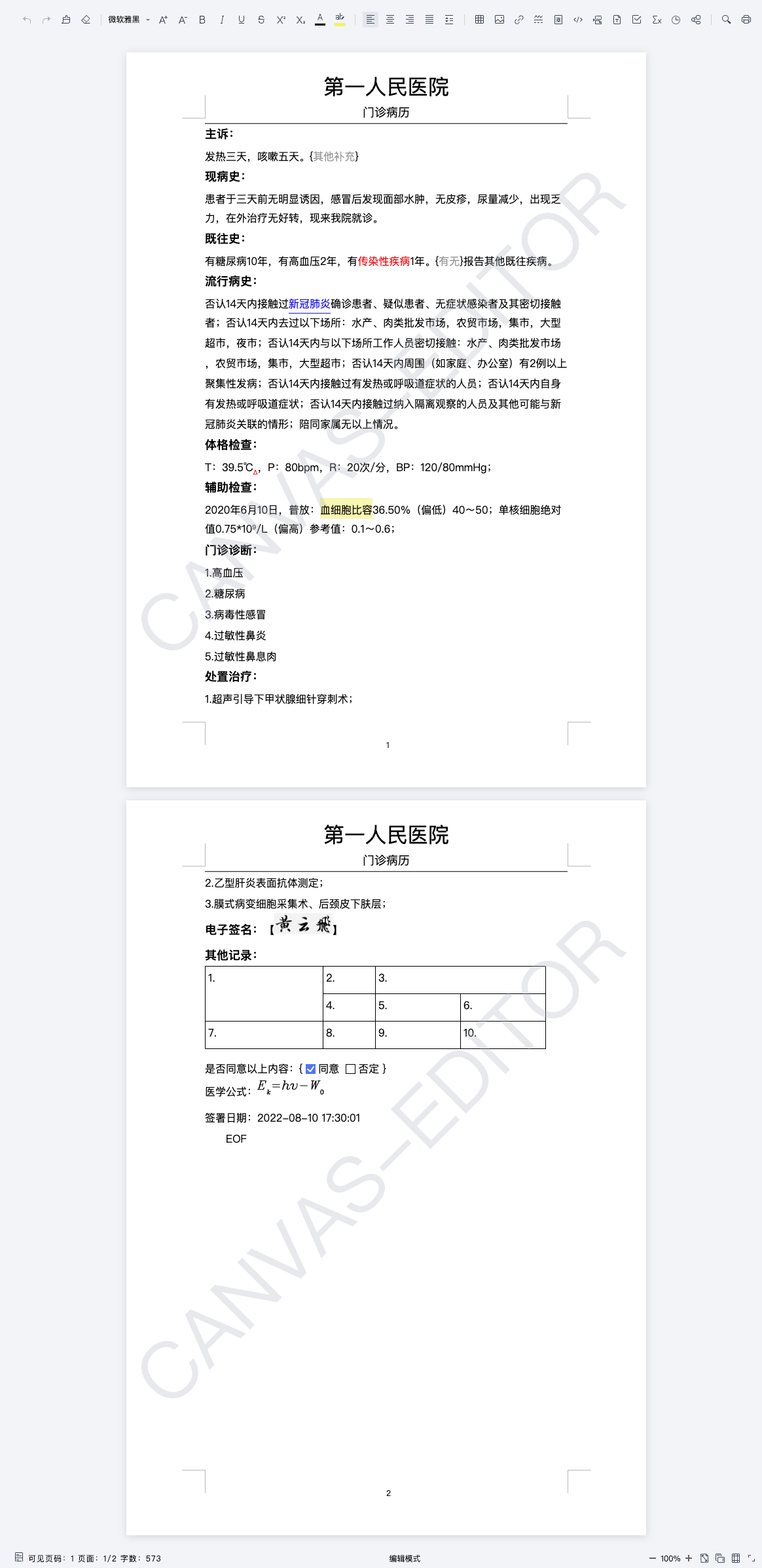
BIN
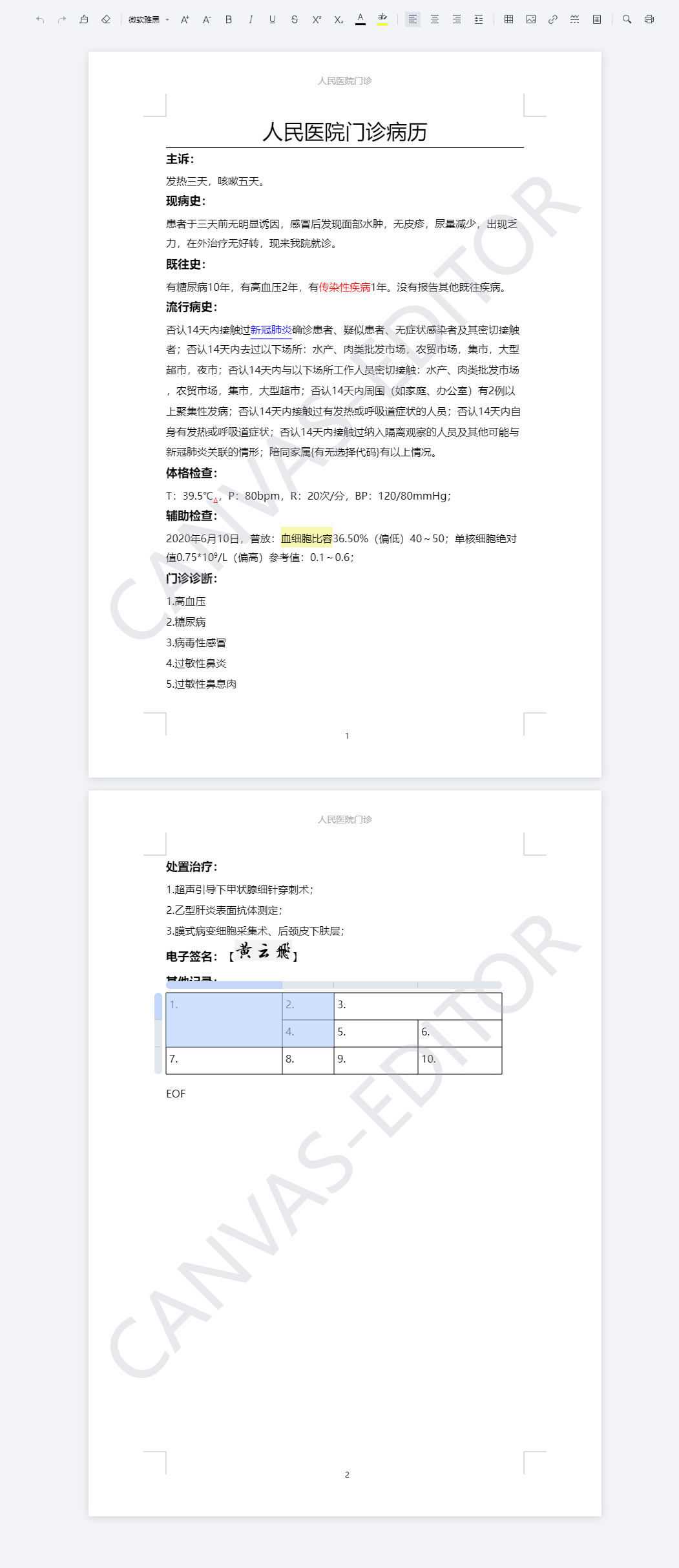
src/components/CanvasEditor/assets/snapshots/main_v0.3.1.png

BIN
src/components/CanvasEditor/assets/snapshots/main_v0.5.0.png

BIN
src/components/CanvasEditor/assets/snapshots/main_v0.5.1.png

BIN
src/components/CanvasEditor/assets/snapshots/main_v0.6.0.png

BIN
src/components/CanvasEditor/assets/snapshots/main_v0.6.1.png

BIN
src/components/CanvasEditor/assets/snapshots/main_v0.7.0.png

BIN
src/components/CanvasEditor/assets/snapshots/main_v0.7.1.png

BIN
src/components/CanvasEditor/assets/snapshots/main_v0.7.2.png

BIN
src/components/CanvasEditor/assets/snapshots/main_v0.7.3.png

BIN
src/components/CanvasEditor/assets/snapshots/main_v0.7.4.png

BIN
src/components/CanvasEditor/assets/snapshots/main_v0.7.6.png

BIN
src/components/CanvasEditor/assets/snapshots/main_v0.7.7.png

BIN
src/components/CanvasEditor/assets/snapshots/main_v0.8.0.png

BIN
src/components/CanvasEditor/assets/snapshots/main_v0.8.5.png

BIN
src/components/CanvasEditor/assets/snapshots/main_v0.8.6.png

BIN
src/components/CanvasEditor/assets/snapshots/main_v0.8.7.png

BIN
src/components/CanvasEditor/assets/snapshots/main_v0.8.8.png

BIN
src/components/CanvasEditor/assets/snapshots/main_v0.9.0.png

BIN
src/components/CanvasEditor/assets/snapshots/main_v0.9.1.png

BIN
src/components/CanvasEditor/assets/snapshots/main_v0.9.2.png

BIN
src/components/CanvasEditor/assets/snapshots/main_v0.9.23.png

BIN
src/components/CanvasEditor/assets/snapshots/main_v0.9.28.png

BIN
src/components/CanvasEditor/assets/snapshots/main_v0.9.29.png

BIN
src/components/CanvasEditor/assets/snapshots/main_v0.9.3.png

BIN
src/components/CanvasEditor/assets/snapshots/main_v0.9.30.png

BIN
src/components/CanvasEditor/assets/snapshots/main_v0.9.32.png

BIN
src/components/CanvasEditor/assets/snapshots/main_v0.9.35.png

BIN
src/components/CanvasEditor/assets/snapshots/main_v0.9.4.png

BIN
src/components/CanvasEditor/assets/snapshots/main_v0.9.5.png

BIN
src/components/CanvasEditor/assets/snapshots/main_v0.9.6.png

BIN
src/components/CanvasEditor/assets/snapshots/main_v0.9.8.png

+ 134
- 0
src/components/CanvasEditor/components/dialog/Dialog.js
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||